Inhaltsverzeichnis dieser Seite
Problem: Youtube Standard-Code verwenden
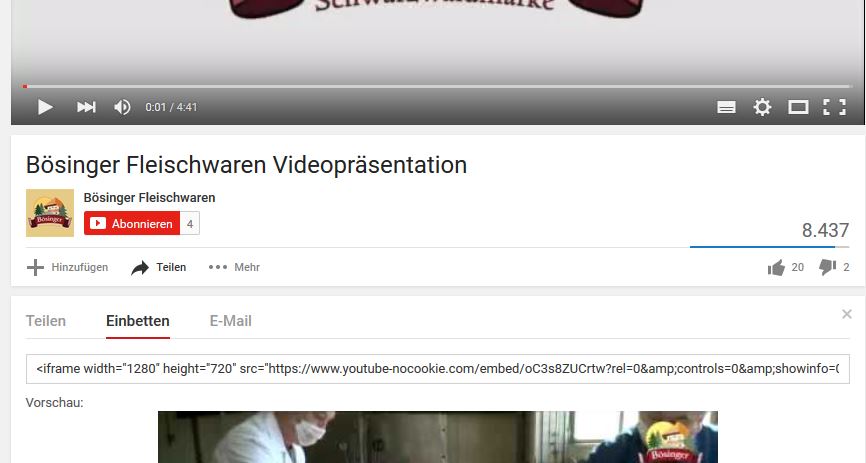
Wenn ich ein Youtube-Video einbetten möchte, kopiere ich den vorgeschlagenen Code,
und füge ihn in die Artikelbeschreibung von plentymarkets ein.
Leider erhalte ich dann im responsive Layout von plentymarkets (z.B. Callisto Light) ein unschönes Ergebnis:
Das Video ‚läuft‘ über den Bereich der Artikelbeschreibung heraus und zerstört das ganze Layout. Auf dem Handy oder Tablett wird es noch extremer und das Video lässt sich noch nicht einmal mehr starten.
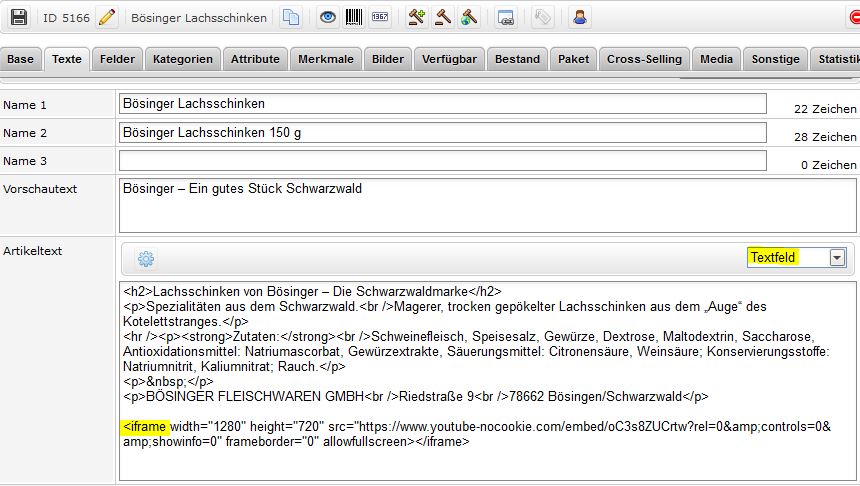
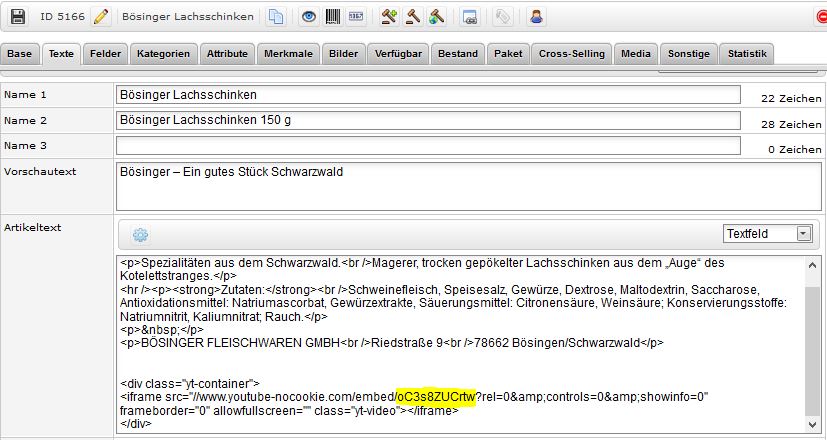
Lösung A: YouTube-Video als eigenen div-Container in die Artikelbeschreibung einfügen:
Im gelben Bereich muss natürlich die Video-Nummer von Eurem YouTube-Video eingefügt werden.
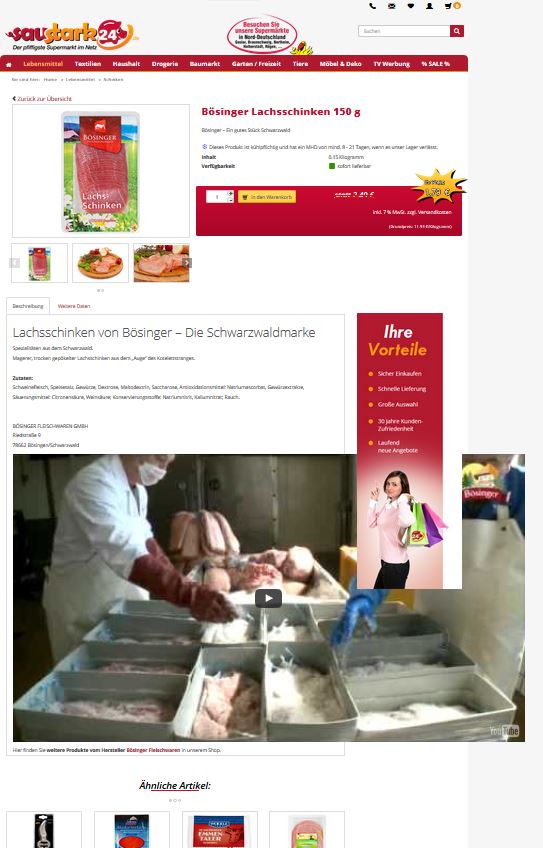
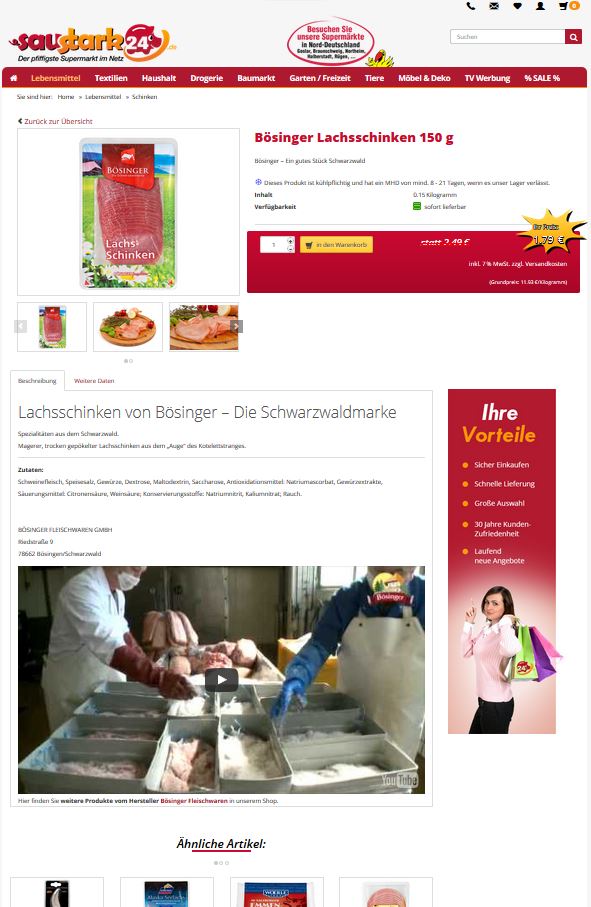
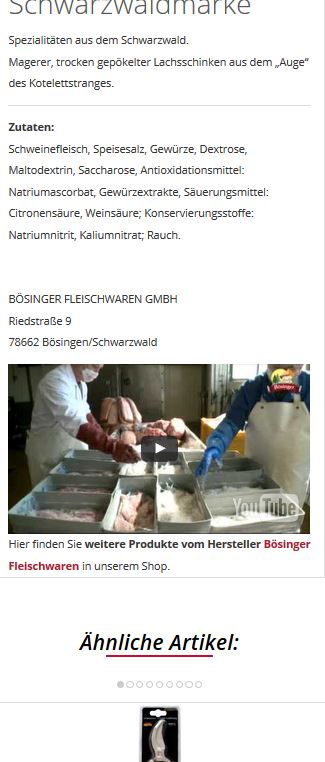
Das Ergebnis ist fantastisch.:
Das eingebettete YouTube-Video passt sich automatisch dem Bereich der Artikelbeschreibung an. Auch auf dem Handy skaliert die Größe automatisch:
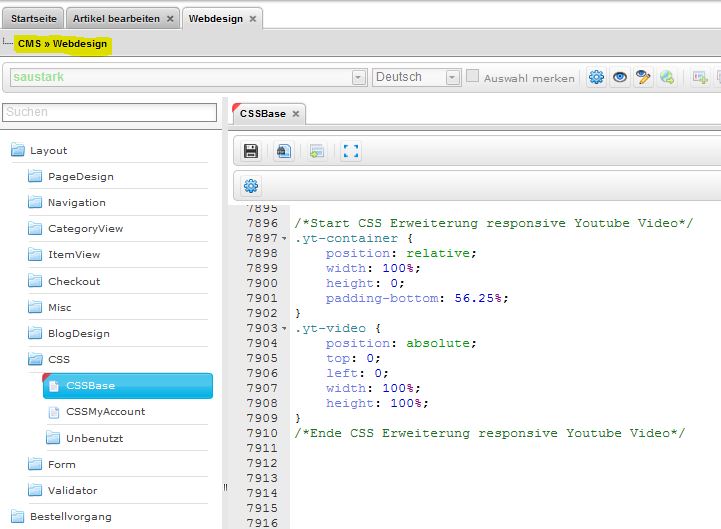
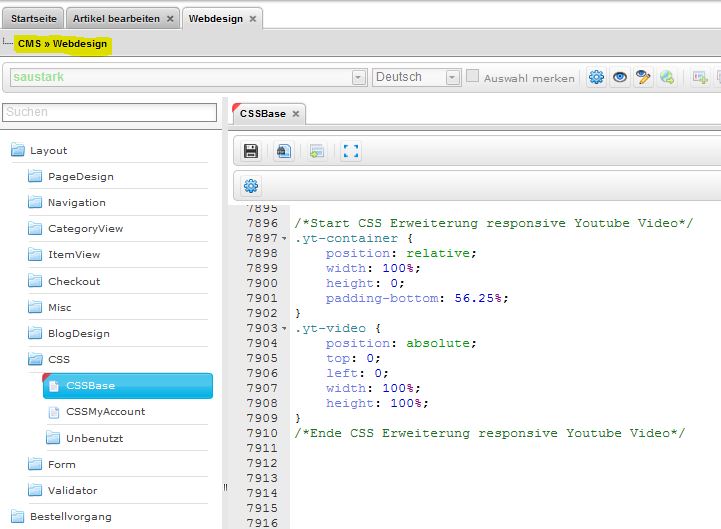
Damit es richtig funktioniert, muss im CSS noch ein kleiner Code-Schnipsel eingefügt werden:
/*Start CSS Erweiterung responsive Youtube Video*/
.yt-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.yt-video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/*Ende CSS Erweiterung responsive Youtube Video*/
Lösung B: YouTube-Video als eigenen div-Container im Layout einfügen:
Wer die Artikeldaten mit mehreren Mitarbeitern pflegt oder selbst nicht so fit ist im Einfügen von HTML-Code, kann folgendermaßen vorgehen:
- Einfügen der CSS-Erweiterung (wie oben beschrieben).
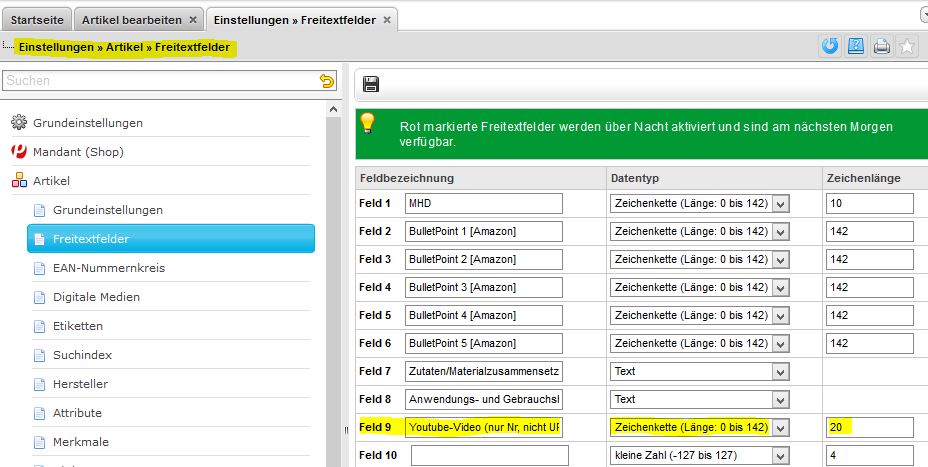
- Freitextfeld anlegen (sind erst am folgenden Morgen verfügbar/benutzbar):
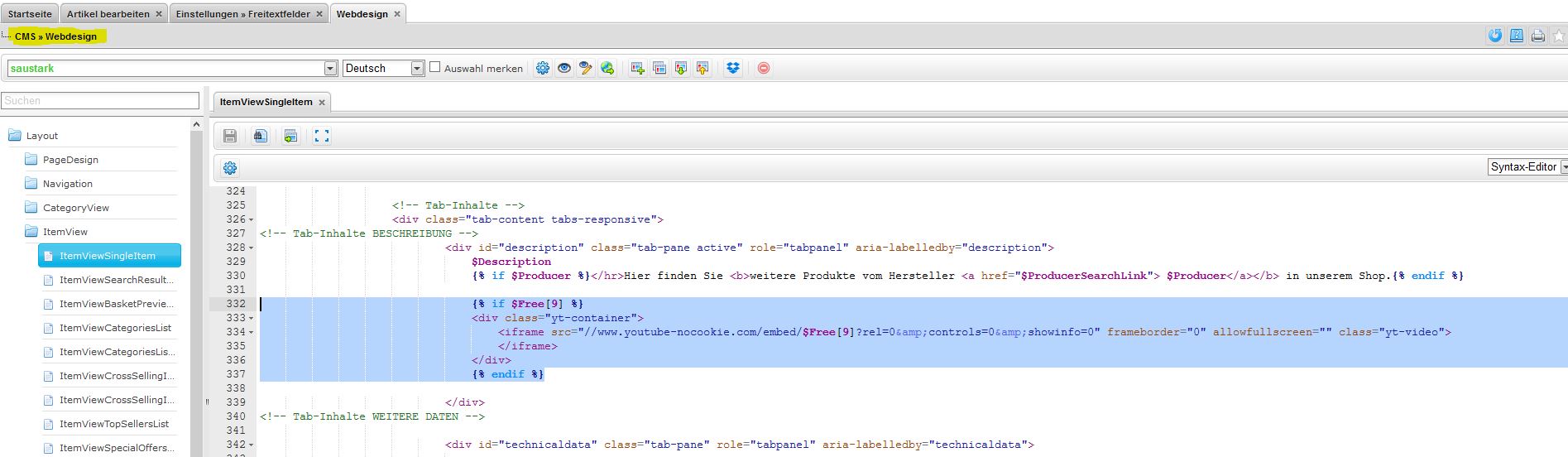
- Anschließend im CMS/Webdesign den nachfolgenden Code im ItemViewSingleItem an der gewünschten Stelle einfügen:
{% if $Free[9] %}
<div class="yt-container">
<iframe src="//www.youtube-nocookie.com/embed/$Free[9]?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen="" class="yt-video">
</iframe>
</div>
{% endif %}
Die Mitarbeiter brauchen dann nur noch im entsprechenden Freitextfeld die Nummer des YouTube-Videos eintragen und der Rest läuft automatisch.
Vorteil: Man kann z.B. ein Markenvideo des Herstellers per Gruppenfunktion von plentymarkets gleich mehreren Artikeln auf einmal zufügen. 😉
Pimp my Embedded Video
Wer seine Kunden penetrant mit den Videos nerven möchte, kann diese automatisch starten lassen und auch in einer Endlos-Schleife spielen lassen.
Achtung: überlegt Euch bitte genau, ob das sinnvoll ist oder nicht!
Der ursprüngliche Videolink
z.B. www.youtube-nocookie.com/embed/$Free[9]?rel=0&controls=0&showinfo=0
muss ergänzt werden:
z.B. www.youtube-nocookie.com/embed/$Free[9]?rel=0&controls=0&showinfo=0&autoplay=1
z.B. www.youtube-nocookie.com/embed/$Free[9]?rel=0&controls=0&showinfo=0&autoplay=1&loop=1
Das Ziel
ist natürlich, dem interessierten Kunden weitere relevante Informationen anzubieten.
Durch das Ansehen des Videos verlängert sich die Verweildauer auf der Seite, was für Google ein positives Nutzersignal ist!